Hi folks. What do you want to do when you surf the internet? A frictionless experience. To make a website more functional and live for the users the Progressive Web App is the first pick. of course, there is the trend of native apps still in the web field.
But PWA is taking the web experience to the ultimate next level. The term PWA was first coined by Google in 2015. The idea was to link the web apps with an intended website to increase its visibility toward users, a great User Interface (UI), and more mobile friendliness.
To date, the emerging trend of PWA in the different websites is considerable and cool for the users as well. So, it’s an enhanced and cool version of the native apps. Do you want to know more about the PWA and what are the coolest examples of it?
Don’t go anywhere and read this to the end. You will receive the full checklist of PWA and will be able to decide on your next Website strategy. Let’s begin…
Why Progressive Web App (PWA) is Famous?
Yes, we know the native apps are sound and secure. But when you think of your cost and performance, the PWA stands out. It can save you time and money while offering the same functionality as a native app.
But where a native app kills the space in your phone or PC and you need to download and install it, the PWA is a direct linkage to the website. Your website is just at the touchpoint of your users. And that’s why netizens are more on the side of the PWA.
Not only the users, the website builders, and the owners, almost all are happy to see the revenue increasing with the PWA integration.
According to the business analysis, the business websites with PWA have 20% more ROI and an 8 times higher conversion rate than those who don’t use it. You can feel the difference then. Why use a PWA?
- Less expensive in both development and deployment
- Functionality is equal to the native apps
- Users find it easy to use because it takes no time to download and install.
- The development of PWA is in a way to match the Google Algorithm. So, your website is automatically in the SEO ranking that fetches more traffic initially.
- It can run smoothly offline
PWA is developed with JAVA Script and it’s completely different from the mother website thread. For this, the speed and experience of PWA depend on the developer. Full control over the service. It includes the
caching and network request of the PWA. But it is somehow difficult to monetize with PWA. It has some bindings in the offline mode. All the details and access may sometimes drop. Perhaps it has a bounty of usefulness.
You can give an amazing experience to the audience with some easy functions with PWA. So, for the audience and more brand credits, PWA is 100 out of 100.
Best Progressive Web App Checklist
Make the Web App Manifest File
Your PWA always comes with a web manifest file. Now what’s that? It is the JSON file containing all the metadata of your website. The arrangement of your full progressive web app is done with this.
With the manifest.JSON, your web app will eventually act like the native app. The app icon, color, theme, foremost information, and extra add-ins like preferences are added here.
This file is an instruction to your browser on how you want to showcase your website and web content in the app/ operating system. You have to use the extension- .webmenifest. It is the official one. Moreover, you have to add the manifest for every single application of your PWA.
All these manifests are stored in the main hosting and then connected with all HTML pages. So, users can easily install this. You can add the extended field, promotional field, and recommended field in the PWA web manifest.
Service Worker
A basic part of the PWA. If you have a smooth network then the service worker allows less loading time, push notifications, and also storing the data for offline access. The service worker is the network proxy, another JavaScript file that handles the network requests and enables access to the PWA. It is a different file from the main application. With a service worker, you can entirely go offline.
It takes the request from the client to think in two ways. After it gets the request it can serve the requested resources from a stored cache or run a local algorithm. You need to register as a service worker. The codes of service workers don’t only work to store the resources offline, it executes the background code and also handles the payment processes.
HTTPS
For a secure connection, your PWA needs HTTP. It is the data encryption process. The HTTP makes sure that the data exchange between your website and the user is in a secure condition. When the service worker mimics the app-like features, it needs a secure and robust server, meaning an HTTP connection. So that it can unload everything on the browser and the user can use it quickly.
Set the App Icon
It is a very important section of your PWA. You have to design an app icon that makes your app easy, and recognizable for the users. Make sure your app icon is designed to match the content of your progressive app. You can add the image of the icon as a jpg or png.
Your app icon will be on the home screen of your user, so make sure the icon is relevant. Another thing you can count on is the app icon size. It should be compatible with the user’s device.
Typically the app icon format sizes are 32 into 32, 144 into 144, 192 into 192, 256 into 256, and 512 into 512. Align your PWA icon with the manifest file as well. In this way, your browser and OS both can identify the app.
Create the HTML page
The HTML page will add value to your PWA. When you integrate the PWA and HTML page, the user experience will be elevated. Now How to create the HTML page? You need to enter the HTML link and then add it to the manifest and service worker.
Test With Lighthouse
When you are set with your PWA and want to lunch it. You can go for a lighthouse test. Well, Google Chrome allows open-source and automated testing. You can put your webpage link to check its functionality. One can run it in the Chromedev tool.
So, you will get the audits for your web pages. With these audits, you will see where to improve and where not. Get the lighthouse as a Chrome extension as well. It’s the last thing you need to remember to check your PWA prospects and drawbacks.
Well-known Progressive Web App Examples
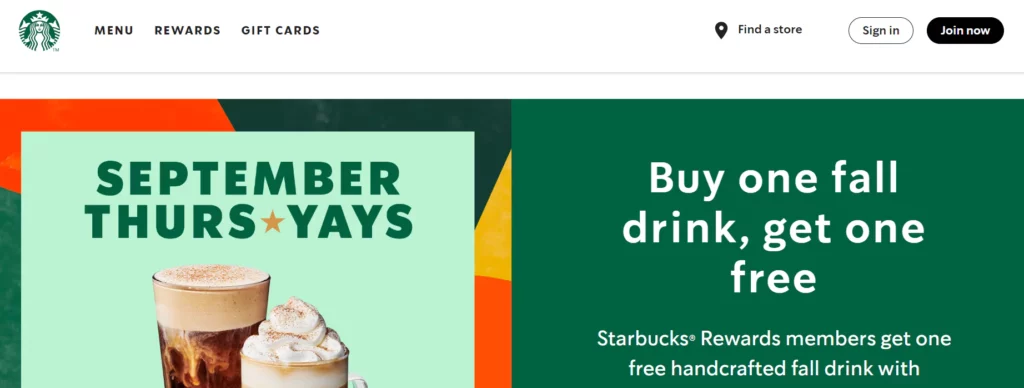
Starbucks

Let’s see the world’s best e-commerce PWA, Starbucks. As one of the world’s best coffee chains, it has developed its system in that way. Coffee lovers can easily order, monitor and get in touch with their favorite Starbucks.
People would feel that they are ordering from a shop in real life because the details are designed in that way. The User Interface is amazing in a word. Shoppers can review their preferences, coffee taste, and much more with this. It started in 2017 and since then it is booming.
Does it always need internet connectivity? No. So, the buyers are more frequently using it to order their favorite coffee with amazing features like the nutrition value, rewards, wonderful images, payment bar, and tolerance level to some ingredients, like allergic or not. So it comes with a bunch of premium services.
- Customers love all the features Starbucks has because they are easy to use. So, 27% of orders increased with PWA.
- You can get the mobile app or use the website.
- offers other apps for the users.

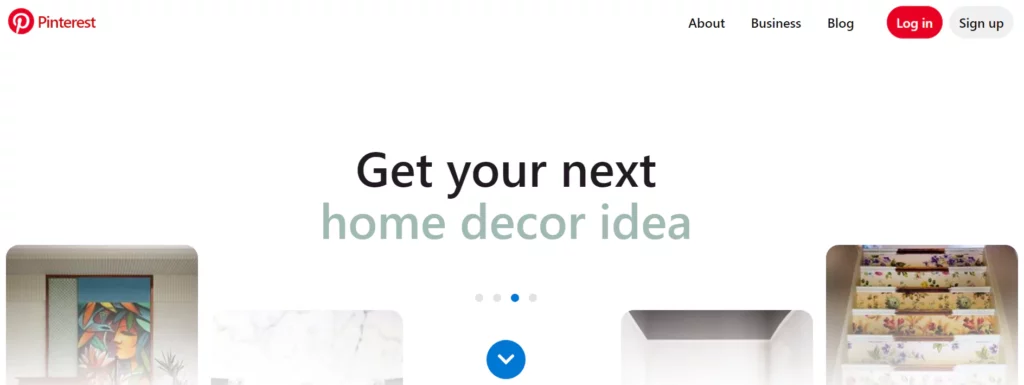
When it comes to social media or community PWA, Pinterest is the first pick. The journey begins with a website. But Pinterest could see that the users are comfortable with its complicated functions. Then in 2017, Pinterest launched its app on iOS and frequently the mobile app development. With the PWA, Pinterest started to grab more users and signups. Users get push notifications, offline experience, and of course save time than before.
- Revenue increased up to 44%
- User engagement rose by 60%
- The click rate increased by 50%
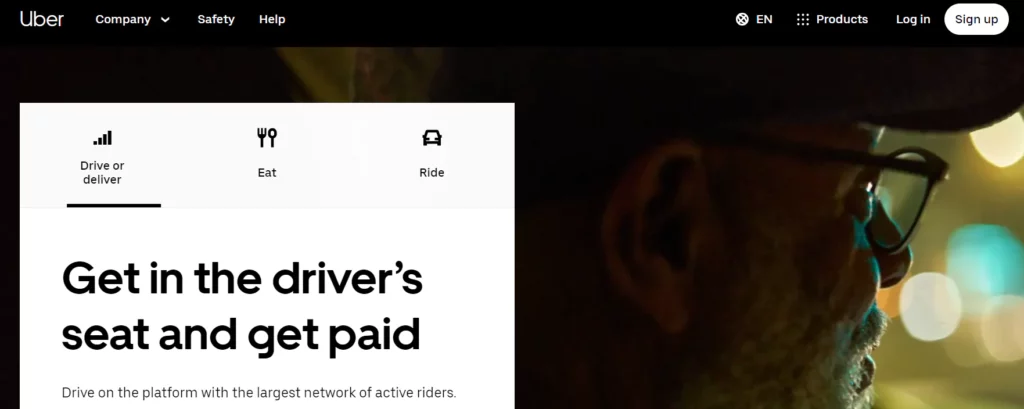
Uber

The ultimate ride-booking app. At first, it was only accessible through smartphones and not for window users. Finally, it also opened its PWA for both mobile and web users. Unlike the native app, the PWA of Uber needs low space in the device, maybe around 50 KB.
Makes ride booking, sharing, food orders, etc easy with just one app. The web app takes less than three seconds to load even on a 2G network. That’s fast. With the PWA the number of Uber desktop users increased by 30%.
- It is reliable
- Give offline support
- Based on one’s location, provide the best ride and navigation options

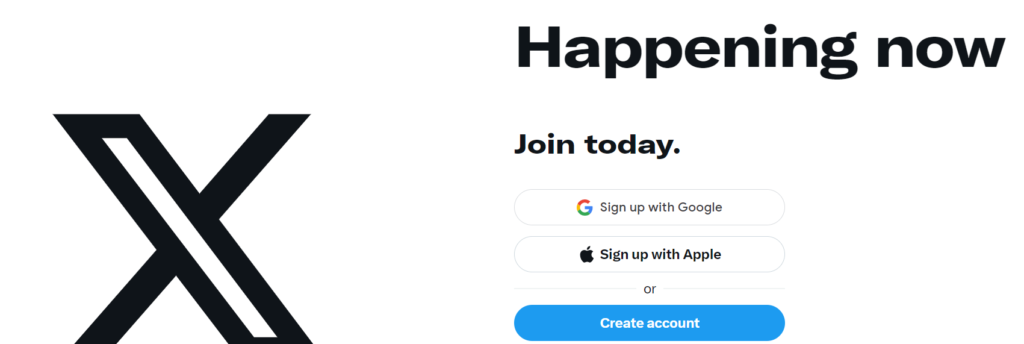
Another example of social media is PWA. In 2017, Twitter launched its PWA. Since then the daily users and click rates have increased. From the beginning, it had popularity with its web functions. But with the PWA development, it became more user-friendly. People started tweeting more and the average user’s screen time on Twitter also increased.
So, the PWA of Twitter doesn’t need the high-consuming data, and mobile space anymore. The Twitter Lite is light and comes with offline surfing, push notifications, and the fastest speed.
- 80% of tweet rates increased.
- 20% less bounce rate
- Page visit range increased by 65%.
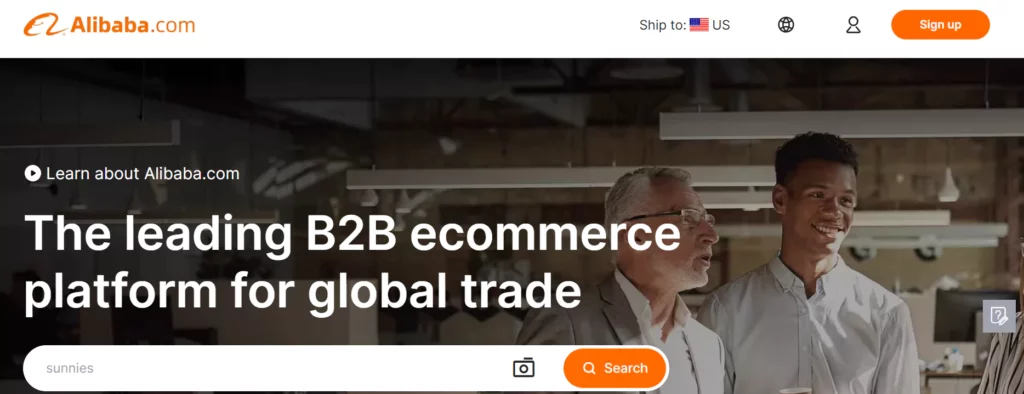
Alibaba

We all know about this. One of the biggest B2B e-commerce platforms. At first, it launched its mobile app and ran the business accordingly. But soon it realized that the PWA will be the game changer. So, they initiated the PWA besides its native app.
Saw a 76% increase in the conversion with the progressive one. And people place orders more with a website rather than the apps. Since 2016, the conversion, and click rate have gotten higher with the PWA.
- Easy loading
- Presentation of products and browsing is easy even offline
- In total 44% of iOS and Android users increased with the Alibaba PWA.
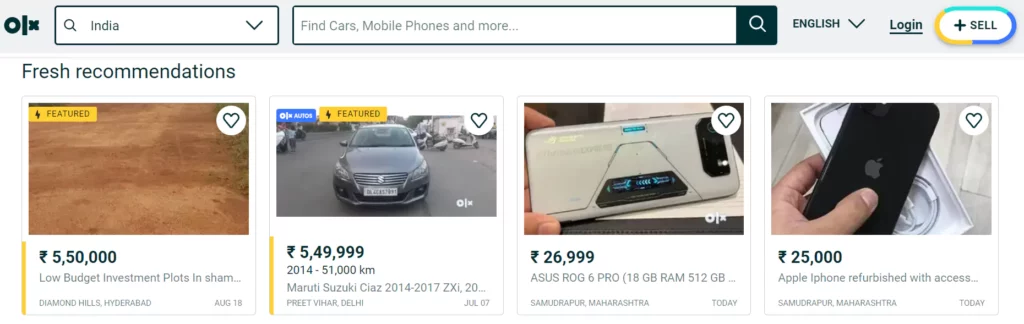
OLX

This Indian online marketplace has a wonderful experience with its PWA. With its PWA, the customer engagement rate increased. They get push notifications, product updates, and other facilities to deal with.
The OLX PWA increased the re-engagement rates by 250%. Number of mobile users is high. Everything is set within the system. With the PWA, OLX got a 146% Click Through Rate( CTR) on an ad. Loading time became 23% less than before. Also the bounce rate declines by 80%.
- Easy to use for seller and buyer
- offline use
- Responsive and enable all features from cart, payment to rewards.
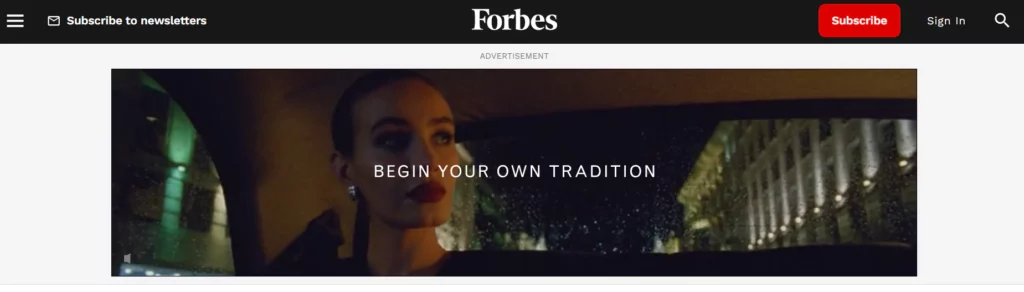
Forbes

It is the hype when it comes to the news section. Forbes presents the happenings wonderfully. Similarly, it felt the need for PWA in 2017 and launched it. Due to this the readers and click rates increased. When they integrated the PWA the numbers of mobile readers of different ages got high.
It got 3 times higher scrolling depth and then a 50% lift in the sessions. And got 100% user engagement. The visual representation of the news, and its headings all caught the readers for a longer time.
- Long reading time with more readers
- Easy loading
- No pressure on the phone storage.

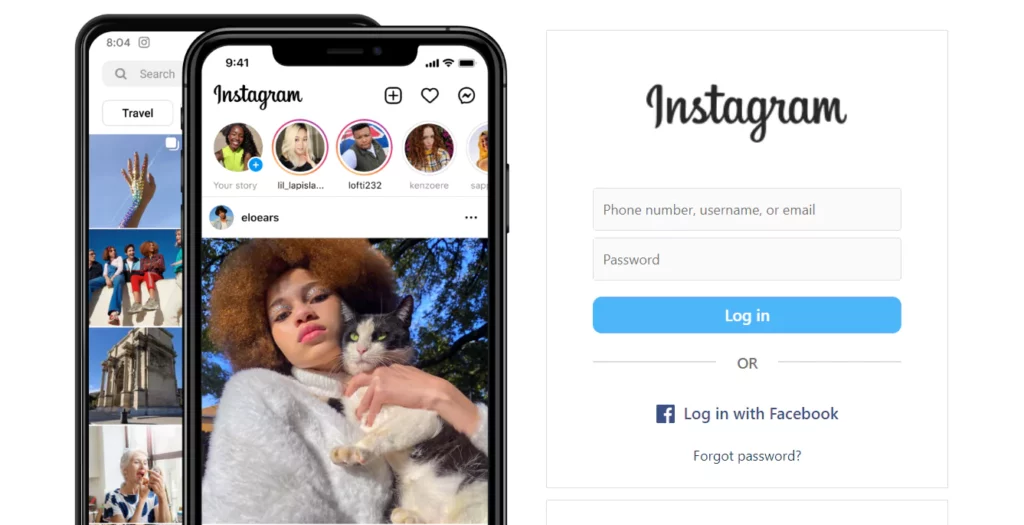
Another star on social media. It was commended as the mobile app, then realized the need for PWA. With the PWA, the user number increased. The features are the same as the native app. Newsfeed, functionality, messaging, etc. The PWA is easy for window users. And it has now enhanced its features.
- Impressive filters that you can use offline
- A great platform for digital marketers.
- Make content effortlessly
Telegram

Another messaging app. It has launched the PWA and since then it is getting a higher conversion rate. You can exchange your photos, videos, and messages in this PWA.
It’s not for the iOS and the androids only, the web users find it fun. With the web and mobile friendliness, Telegram is growing its community so much.
- 50% increased retention rate
- 175% user increase rate
- Less loading and message delivery time
- Amazing fun features
Spotify

A music entertainment with a huge collection of all types of music tastes. The PWA of Spotify is amazing. If you are using it for free then you need to be connected online always. But with the premium version the Spotify PWA allows friction-free and nonstop music.
The listeners can make their music library and playlists with their favorite songs. The UI and the graphics of Spotify are catchy for the listeners. More than 50% of listeners are fond of the music reference they provide according to their music taste.
- Non-stop and brings worldwide music under one roof
- Has both a free trial and a premium version
- Loading time is less
Wrap up
For any business of any type, the PWA brings a lot of benefits. You can get close to your users with push notifications and offer more offline features in a secure and fun platform. So, the checklists and examples explained are like the trajectory for your next PWA.
Try to make an all-device friendly and fast-loading PWA now.

